워드프레스를 이용해서 사이트를 제작할때, 게시판은 아마도 케이보드를 선택하는 분들이 많으실것입니다. 한글 게시판을 이용할 수 있는 플러그인이 그다지 많지 않다보니 선택의 폭이 굉장히 좁은데요. 다행히 케이보드 게시판은 설치도 간편하고, 편리하기 때문에 꾸준히 이용이 되고 있는것 같습니다.

하지만 케이보드 게시판을 설치 한 이후, Powered by kboard 문구가 보여서 고민이셨다면? 하단의 문구를 삭제 할 수 있는 방법을 찾아보고 계셨을텐데요. 요 문구를 쉽게 삭제, 없앨 수 있는 방법이 있습니다.
직접 워드프레스 관리자 페이지 CSS 에서 수정을 하거나, 다른 방법으로 Powered by kboard 문구를 없애주는 플러그인을 구매할 수 도 있는데요. 간편하게 1만원 정도 하는 플러그인으로 문구를 없앨수도 있지만, 무지막지하게 쉬운 방법으로 1만원을 아낄 수 있으니 아래 코드를 복사해서 붙여넣기만 해보세요!

워프 관리자페이지 > Kboard
자, Powered by kboard 문구 삭제 시작을 해볼까요?!
워드프레스 관리자페이지로 들어가주세요. 좌측에 Kboard 메뉴를 선택해서 들어갑니다. 그리고 아래로 쭉쭉 내려보시면 '커스텀 CSS' 라고되어있는 부분이 있습니다. 현재 빈칸으로 되어있을텐데요.

kboard 커스텀 CSS에 코드 넣기
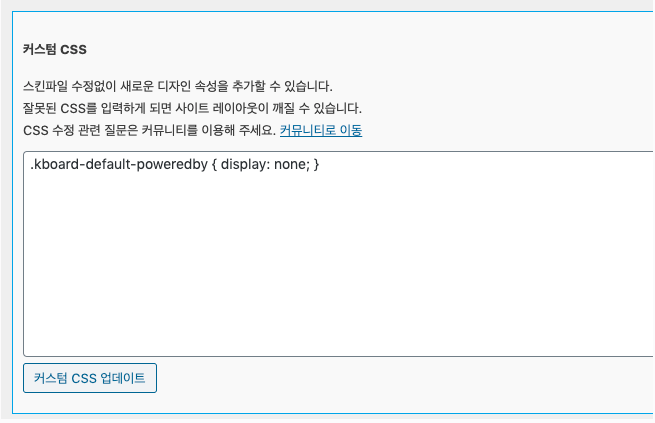
아래 코드를 복사하신 후 kboard 커스텀 CSS 빈칸에 붙여넣기 해주세요. powered by kboard 라는 문구를 보여주지 않겠다. 즉, 화면상에서 삭제를 하겠다는 뜻을 가진 코드입니다. 이것만 붙여 넣으면 끝! 네 정말요.
.kboard-default-poweredby { display: none; }
아래 이미지 처럼 빈칸에 코드를 그대로 복사해서 넣은 후에 하단에 있는 '커스텀 CSS 업데이트' 버튼을 눌러서 저장해주세요.

kboard 게시판 문구 확인
게시판이 있는 사이트로 이동해서 확인해보세요! 게시판 아래쪽에 표시되어있던 'powered by kboard' 문구가 깔끔하게 삭제된것을 확인할 수 있을거예요. 정말 쉽게 문구 삭제가 가능하죠?!
케이보드 게시판 문구 삭제 마무리
kboard 커스텀 CSS에 코드를 넣기만 하면 끝! 다른 방법들 중에서 개인적으로 제일 빠르고 간편하게 해결해볼 수 있는 방법입니다. 플러그인을 구매해서 문구를 없애도 되긴 하지만, 그럼 돈도 나가고.. 또 플러그인 설치 용량도 조금이나마 잡아먹게 되니.. 돈도 아끼고, 용량도 아끼면서 쉽게 해결하는 요 방법을 추천해드려요!
아직까지 이 방법으로 삭제가 안되어서 빡쳤던 적은 없었으니 .. 혹시 게시판 문구 삭제 때문에 스트레스 받고 계셨다면, 이방법을 이용해보세요~ 만약 이것저것 다 해봤는데도,, 그래도 안된다면 그냥 속 편하게 만원 씁시다. 문구 없애는 플러그인이 만원저옫 했던것 같네요!
** 워드프레스 자체 테마 CSS에 코드를 넣으면 적용이 안될 수 있어요. 꼭 Kboard 의 커스텀 CSS 칸에 넣고 저장을 하셔야 합니다!
'워프' 카테고리의 다른 글
| 워드프레스 날개 사이드 배너 넣는방법 플러그인 (0) | 2021.05.31 |
|---|---|
| 워드프레스 사이트 페이지 글 page / post Ids 확인 플러그인 (0) | 2021.05.27 |
| 워드프레스 사이트 본문 파일 다운로드 링크 만들기 (0) | 2021.05.27 |
| mac 맥북 텍스트 .txt 파일 저장하기 / 편집하는방법 (0) | 2021.05.27 |
| 워드프레스 사이트 사이드 고정 메뉴 플러그인 전화연결 버튼 카카오톡 버튼 만들기 (0) | 2021.05.27 |