워드프레스 사이트 애드센스 사이드 광고 넣는 방법
모바일 사용량이 압도적으로 많아지긴 했지만, 그래도 웹 버전의 사용자들도 많기 때문에 사이트 내 사이드 배너를 놓치긴 아깝죠! 데스크탑, 노트북, 인치가 좀 큰 패드에서는 사이드 배너, 날개 배너가 보이기 때문에 양 옆 공간이 비는것 같다면 채워 넣어 주는것도 좋은 방법입니다.
DevVn Float Left Right Ads
워드프레스로 제작하는 홈페이지의 경우 플러그인을 이용하면 날개 배너, 양 사이드 배너를 보다 쉽게 구현해 낼 수 있습니다. 원하는 한쪽에만 넣을수도, 양쪽에 넣을수도 있는데요.
워드프레스 관리자 > 플러그인 > 새로설치 하기에서 DevVn Float Left Right Ads 플러그인을 검색하셔서 설치, 활성화를 진행해 줍니다. 이 플러그인은 본문의 양 옆쪽으로 원하는 길이, 폭의 사이즈로 배너를 넣을 수 있는 플러그인 입니다.

플러그인을 설치하고, 활성화를 시키셨다면 워드프레스 관리자 페이지 좌측에 [설정] 을 들어가시면 Float Left Right Ads 가 보이실것입니다. 이곳에서 몇가지 설정을 통하여 배너를 노출 시킬 수 있습니다.

1) Active Plugin - 플러그인을 활성화 할것인지, 말것인지 Yes 체크를 해줍니다.
2) Show on - 어느 페이지에서 사이드배너, 날개배너를 보여줄것인지 설정을 합니다.
특정 페이지에서만 노출을 시키고 싶으시다면 By Page ID or Post ID 에 포스트 Id 넘버를 적으시면 되는데요. 페이지/포스트 ID를 찾는 방법은 아래 포스팅을 보시면 쉽게 확인할 수 있습니다.
2021.05.27 - [워프] - 워드프레스 사이트 페이지 글 page / post Ids 확인 플러그인
워드프레스 사이트 페이지 글 page / post Ids 확인 플러그인
워드프레스 page id /post id 사이트에 올린 글 포스트 ID, 페이지 ID 를 어떻게 확인하는지, 그 방법을 찾고 계셨나요?! 워드프레스로 만든 홈페이지 내에 글 포스트 ID, 페이지 ID 찾는법, 아주 간단
morackkmorackk.tistory.com
3) Exclude show on - 제외할 페이지를 체크해 줍니다.
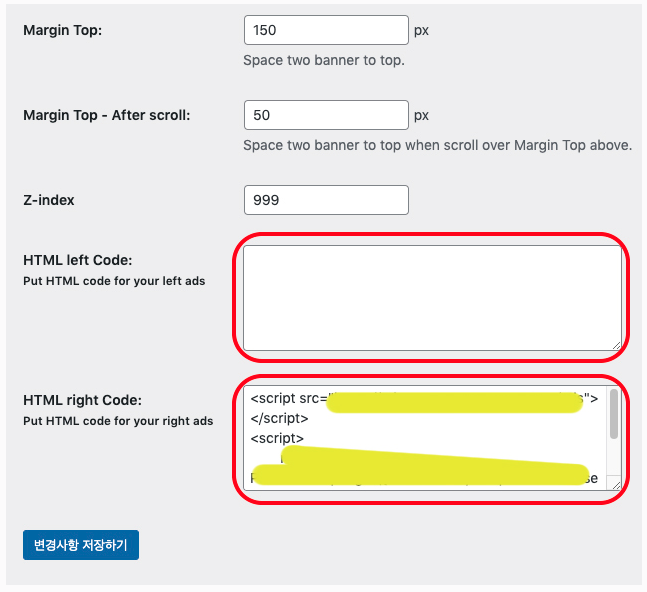
그리고 내 웹사이트의 Width 사이즈를 적고, 노출시킬 배너의 사이즈를 지정해 줍니다. 모바일에서 보여줄것인지 말것인지도 체크를 하구요. 상단의 배너 윗공간을 얼마나 띄울것인지 Margin 값도 정해 줍니다. 저장을 하고 화면을 보면서 사이즈 값을 수정을 해주시면 됩니다.

해당 플러그인을 활용하면 좌측, 우측의 배너 사이즈를 각각 지정할 수 있고, 본문과의 거리나 상, 하단 거리를 지정해 줄 수 있기 때문에 제작자의 입맛에 맞게 화면을 구성할 수 있습니다.
설정이 완료 되었다면 배너에 넣을 광고코드를 입력한 후 저장을 하면 끝! 한쪽만 보여지게 하고 싶다면 아래 이미지 처럼 코드를 원하는 한곳에만 적으면 됩니다.

광고사이즈가 지정이 되어있는것을 이용하신다면 플러그인 설정을 할때 사이즈를 맞춰서 저장하셔야 광고가 잘리지 않고 표시가 됩니다. 애드센스는 광고가 잘리는것은 애드센스 약정에 어긋나는것이기 때문에 고정사이즈일 경우 이미지가 잘리는지 안잘리는지 사이즈를 잘 보셔야해요~
워드프레스 홈페이지를 만들면서 애드센스 사이드 배너, 날개 배너를 넣고 싶으시다면 간편한 플러그인을 이용해서 좌측, 우측 배너를 삽입해 볼 수 있습니다.
'워프' 카테고리의 다른 글
| 워드프레스 홈페이지 공사중 표시 비공개 수정 플러그인 (0) | 2021.06.03 |
|---|---|
| 워드프레스 홈페이지 본문 특성이미지 썸네일 없애기 숨기기 (0) | 2021.05.31 |
| 워드프레스 사이트 페이지 글 page / post Ids 확인 플러그인 (0) | 2021.05.27 |
| 워드프레스 게시판 Powered by kboard 문구 삭제 하는 방법 (0) | 2021.05.27 |
| 워드프레스 사이트 본문 파일 다운로드 링크 만들기 (0) | 2021.05.27 |